🔎Markdown 基础语法
Markdwon 是一种轻量级 标记语言,它以纯文本形式(易读、易写、易更改)编写文档,并最终以 HTLM 格式发布。Markdown 也可以理解为将以 MARKDOWN 语法编写的语言转换成 HTML 内容的工具。
标题
Markdown 支持 6 种级别的标题,对应 html 标签 h1 ~ h6
提示
注:标准语法一般在#后跟个空格再写文字,貌似简书不加空格也行。
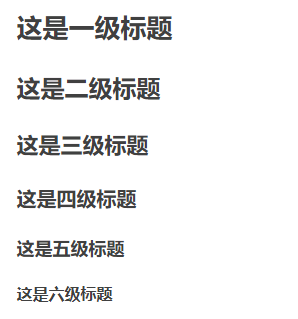
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题以上标记效果如下:

字体
- 加粗
左右两个* - 斜体
左右一个* - 斜体加粗
左右三个* - 删除线
左右两个~
示例:
**这是加粗的文字**
*这是倾斜的文字*
***这是斜体加粗的文字***
~~这是加删除线的文字~~效果如下:
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字这是加删除线的文字
引用
一个>即可,也可以加 2、3、4 n 个
示例:
>这是引用的内容
>>这是引用的内容
>>>这是引用的内容效果如下:
这是引用的内容
这是引用的内容
这是引用的内容
分割线
三个或者三个以上的 - 或者 * 都可以。 示例:
---
----
***
*****效果如下:
图片
语法:

示例:
效果如下:
超链接
语法:
[链接名称](链接地址)
或者
<链接地址>示例:
打开超链接 [百度](https://www.baidu.com/)效果如下:
打开超链接 百度
列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:
示例:
+ 第一项
+ 第二项
+ 第三项效果如下:
- 第一项
- 第二项
- 第三项
有序列表使用数字并加上 . 号来表示:
示例:
1. 第一项
2. 第二项
3. 第三项效果如下:
- 第一项
- 第二项
- 第三项
列表嵌套
上一级和下一级之间敲三个空格即可
示例:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素效果如下:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
表格
语法:
表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
- 两边加:表示文字居中
- 右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。此处省略示例:
| 左对齐 | 居中对齐 | 右对齐 |
| ---------- | :--------: | ---------: |
| 单元格内容 | 单元格内容 | 单元格内容 |
| 单元格内容 | 单元格内容 | 单元格内容 |
| 单元格内容 | 单元格内容 | 单元格内容 |效果如下:
| 左对齐 | 居中对齐 | 右对齐 |
|---|---|---|
| 单元格内容 | 单元格内容 | 单元格内容 |
| 单元格内容 | 单元格内容 | 单元格内容 |
| 单元格内容 | 单元格内容 | 单元格内容 |
代码
单行:一个反引号包起来
代码块:三个反引号包起来,且两边的反引号单独占一行
示例:
js
`console.log('hello world !')```` js
function hello(){
console.log('hello world !');
}
hello();
```;效果如下:
console.log('hello world !')
js
function hello() {
console.log('hello world !');
}
hello();支持 HTML 元素
示例:
html
<div style="color:red;fontSize:24px;">示例内容</div>效果如下:
示例内容
 Sale-Phine
Sale-Phine